this post was submitted on 19 Sep 2024
262 points (83.4% liked)
Technology
71585 readers
4168 users here now
This is a most excellent place for technology news and articles.
Our Rules
- Follow the lemmy.world rules.
- Only tech related news or articles.
- Be excellent to each other!
- Mod approved content bots can post up to 10 articles per day.
- Threads asking for personal tech support may be deleted.
- Politics threads may be removed.
- No memes allowed as posts, OK to post as comments.
- Only approved bots from the list below, this includes using AI responses and summaries. To ask if your bot can be added please contact a mod.
- Check for duplicates before posting, duplicates may be removed
- Accounts 7 days and younger will have their posts automatically removed.
Approved Bots
founded 2 years ago
MODERATORS
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments


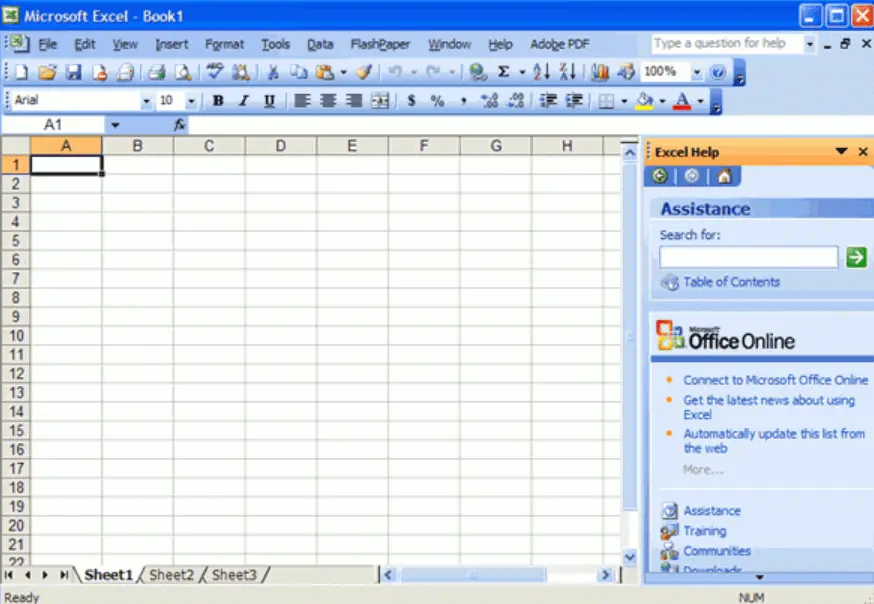
I assume the extra padding was a function of touch screens becoming more prevalent since trying to hit the 2003 style buttons with a finger was not that easy, although I don't remember offhand when touch first started becoming a thing in Windows so it might have happened the other way around. But either way it's likely still a factor in why the ribbon with its extra padding has stuck around.
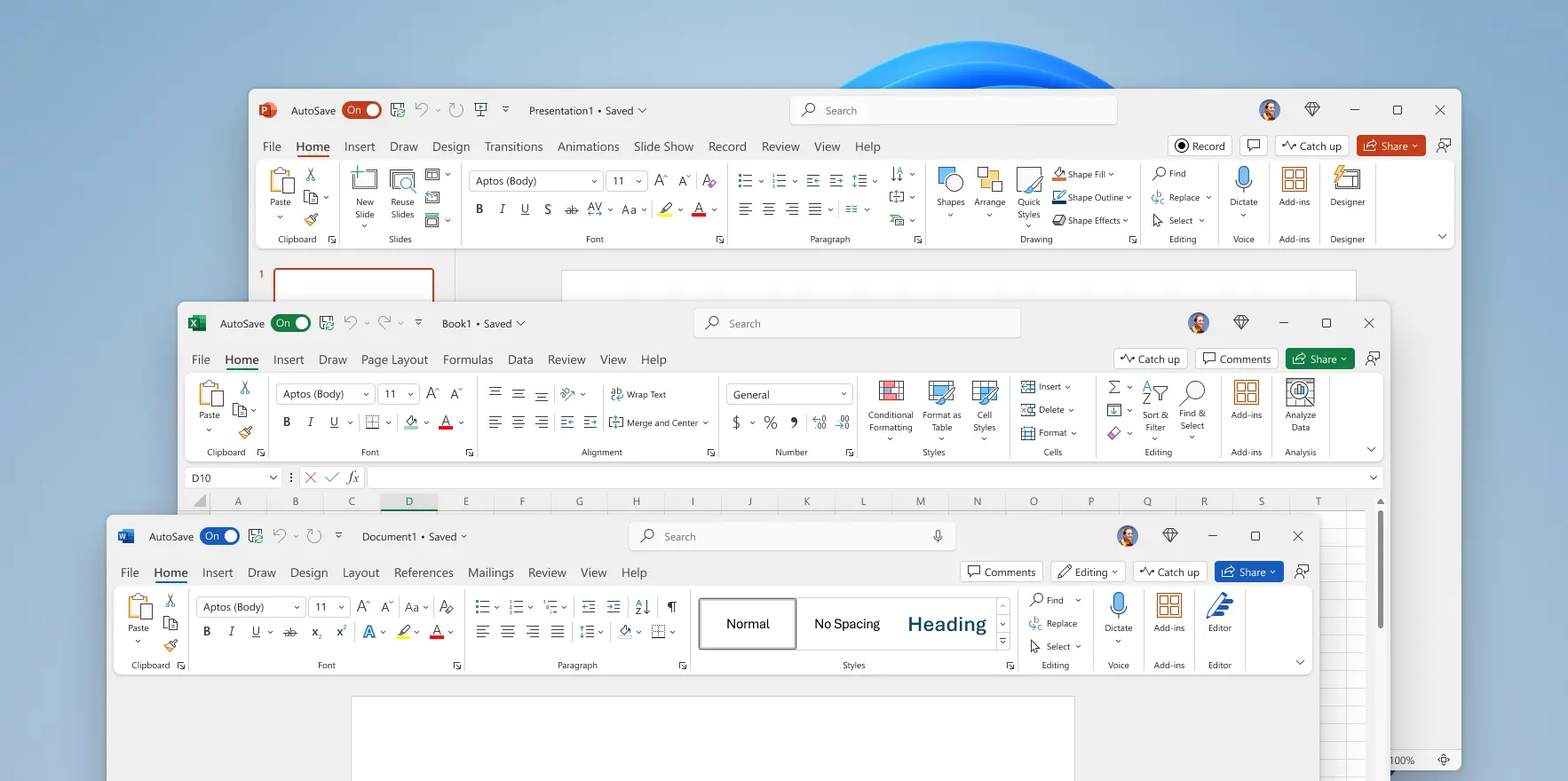
Larger click targets for touch screen users
Larger screens with higher resolutions, meaning less need for cramped UIs
Larger click targets for trackpad users, as the PC market moved from desktops with relatively precise mouse inputs to small, imprecise trackpads that laptops had
Usability studies showing people generally like padding and spacing in their UX (despite Reddit and Lemmy insisting it's evil and everybody hates it)
I think it’s a function of greater screen resolutions being available.
Tablet and phone touch devices also don’t have keyboard hotkeys like desktops do. In a desktop computer you can afford for the icon bar to be a tiny cramped piece of shit because it’s really more of an early crutch until you learn the hotkeys you need. That mechanic doesn’t exist on a phone or pad. You need the menus and buttons to actually be usable permanently.
That's very funny, of course. But if adaptive design and all that crap are so hot today, could they please limit that to touchscreen-first devices? No sane person would actually write a work document or code on a touchscreen if there's a keyboard.
There's nothing about word processors that make them difficult to use with a keyboard and mouse.
New UX has improved that usecase as well.