I tried staring at a lightbulb, no effect. Never heard of this before. Maybe your local population shares some weird gene.
jyl
Guess this a good example of what I don't want to affect. IMO the examples for controversal in this thread range between acceptable and amazing.
Fuck homogenized UI design
I agree with the opinion, I like diversity, but disagree on what counts. It's a spectrum, and this is at the lighter end. I'm hoping to make the suggestions as loose as possible, just enough to avoid stuff like the first example.
Let devs do whatever they fuck they want.
The point is not to force anyone to do anything, not that they even could be forced. The point is to get people to pay attention to what others are doing instead of unintentionally reinventing the wheel. No hard rules.
Pick the app you want and then learn its icons.
There's no "the" app. For example, I don't like photon as much on my phone, and I very much don't like voyager on desktop. Relearning how to read icons when switching apps can also suck.
But anyway, I'll keep this in mind. If the reception becomes mostly negative, I'll shut up about this.
I'll have a look at the code and issues to get a feel of what I'm getting into, and then see what I'm able to work on
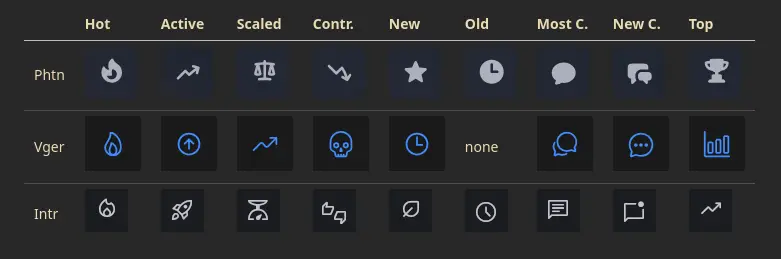
First thing I notice while trying this app is that these icons should really be standardized:
 |
 |
 |
|---|---|---|
| Interstellar | Photon | Voyager |
Anyway, the app seems cool. I've used flutter just a tiny bit, so maybe I can help a little.




Some weirdos write decades as possessive. Writing "90's" implies that there's a 90 that owns something.