
autokludge
Confusing by-line for link goes to an older video by Louis, actual yt link for video is https://www.youtube.com/watch?v=7yo8av6w4sc
Sure, ultimately I dismissed it at the time as a fancy iPod and chose a Nokia.
At the time iPhone 1 didn't seem like anything smarter than an iPod that could take calls. I was hyped over the Nokia 770 and eager to see what else would come out with Meamo OS. It took till mid 2008 until iPhone 3G and iOS 2 (and app store) were released.
Nah, just using one of those handy pens with blue, black & 2 red ink. ;)
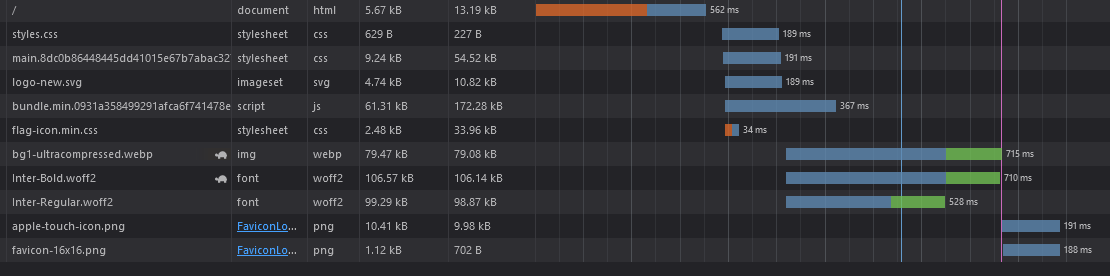
Haven't done this type of optimizing in a long time, I had a quick look at the network graph for your front page (F12 dev tools in desktop browser), my understanding is it looks like you are getting blocked from loading additional resources (fonts + background) until your style sheets are fully read --pink line is document loaded i believe.
It may be worthwhile to experiment with adding some preload links to the html template? or output? like below and assessing if it makes things faster for you.
``
``
``
 ___
___
Why do you want to exit? Just :terminal
Careful with that, occasionally you can develop some pretty nasty emacs hand

For those not in the loop: https://programming.dev/post/10307658
I am new to GitHub and I have lots to say
I DONT GIVE A FUCK ABOUT THE FUCKING CODE! i just want to download this stupid fucking application and use it https://github.com/sherlock-project/sherlock#installation
WHY IS THERE CODE??? MAKE A FUCKING .EXE FILE AND GIVE IT TO ME. these dumbfucks think that everyone is a developer and understands code. well i am not and i don't understand it. I only know to download and install applications. SO WHY THE FUCK IS THERE CODE? make an EXE file and give it to me. STUPID FUCKING SMELLY NERDS
HOLD YOUR CHILD CAPTIVE WHILE THEY CRAP THEIR DAKS

Could it be a route cache thing? may be worth trying
artisan route:clearfollowed byartisan route:cache